Murals, Murals, Murals
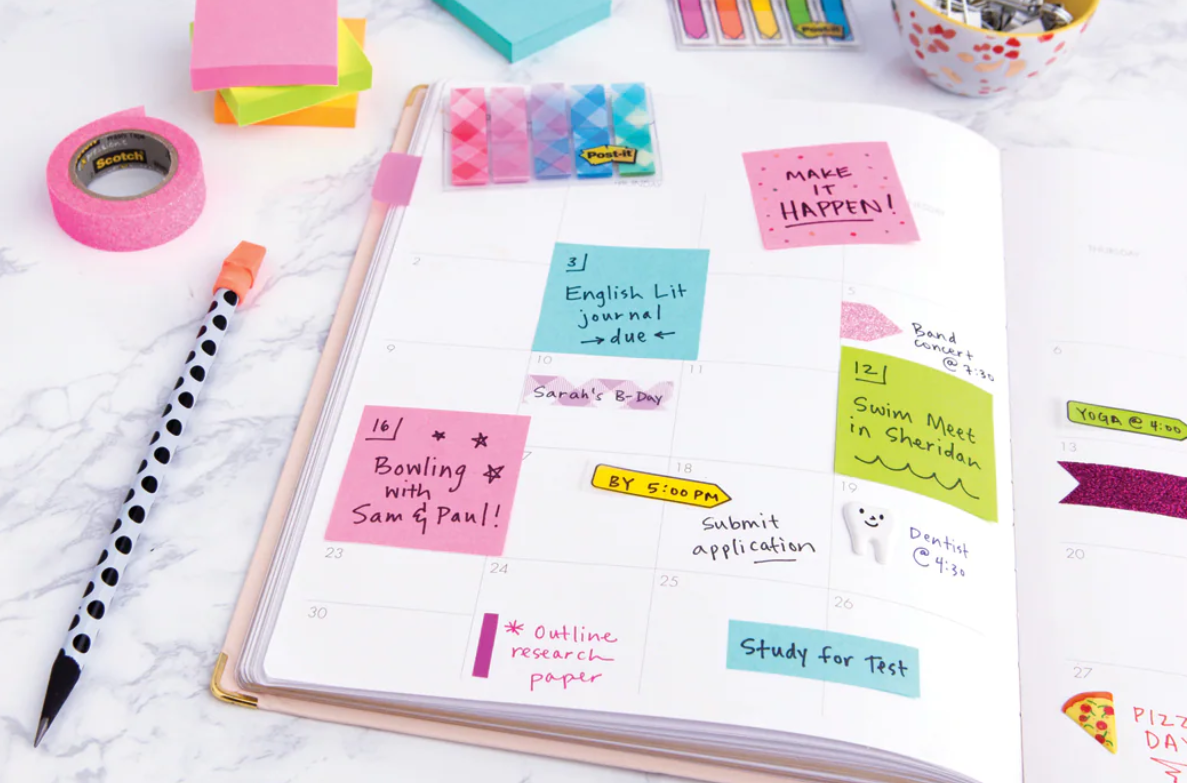
We knew that getting a thorough grasp of the mural creation process was key. So, we dove right in and began both making and watching others make Post-it murals.
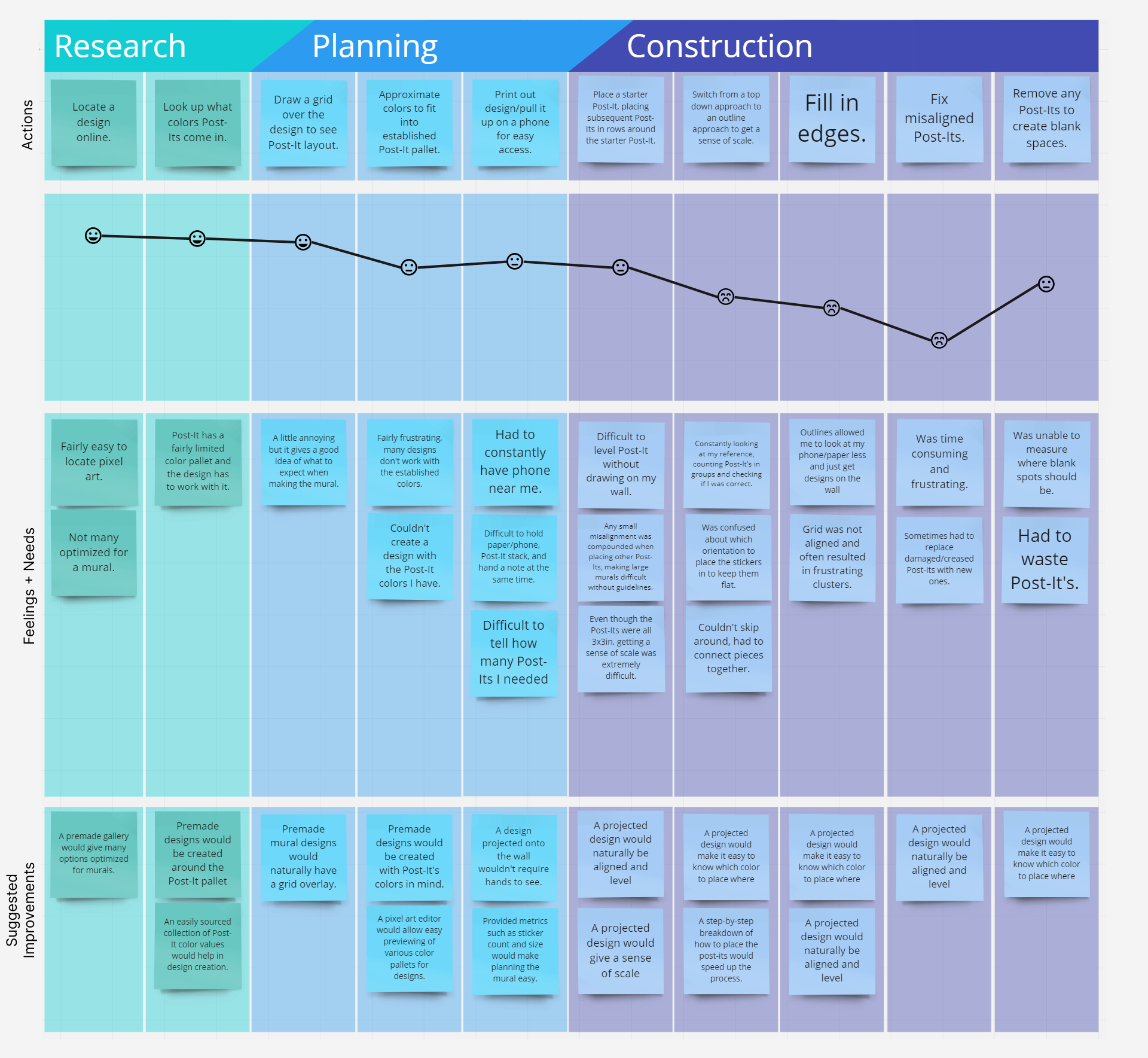
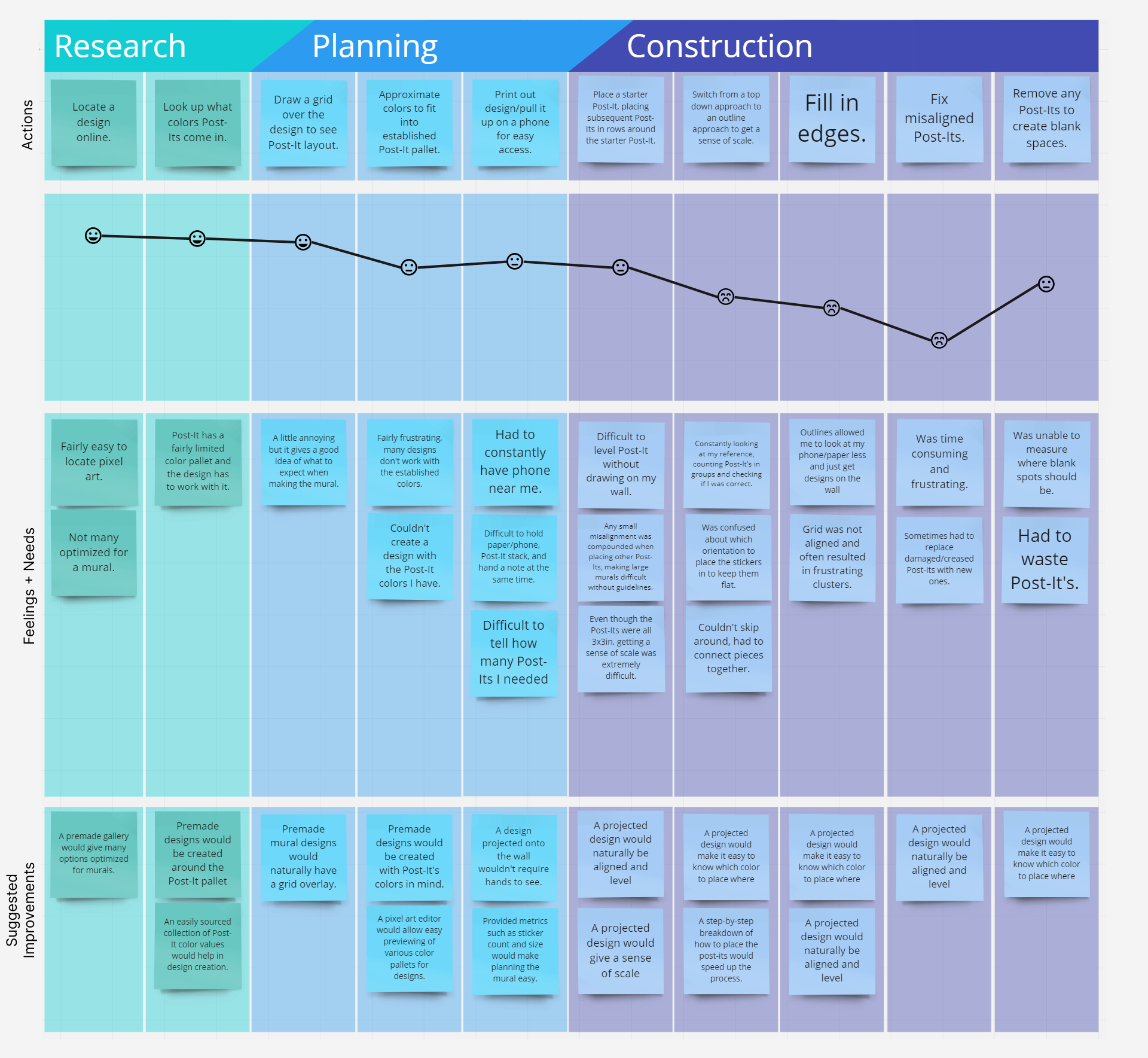
Notes and observations from these sessions were compiled and refined into a journey map that broke down the mural creation process.

Post-it Mural Journey
As we got familiar with the mural construction process, we noticed several key pain points that could be tackled effectively by AR wearables.

Scale & Location
People typically had a tough time envisioning how big their mural would be initially, often severely under-estimating the amount of space needed.

Grid Issues
People struggled with placing Post-its in a grid. To maintain a grid, people needed to build off of adjacent Post-its, resulting in the need to carry multiple stacks at a time.
Following our research, we held a series of quick brainstorming sessions which resulted in a few different AR app concepts. Using Figma, we then created mockups that reflected these ideas and slowly worked on merging together what worked.
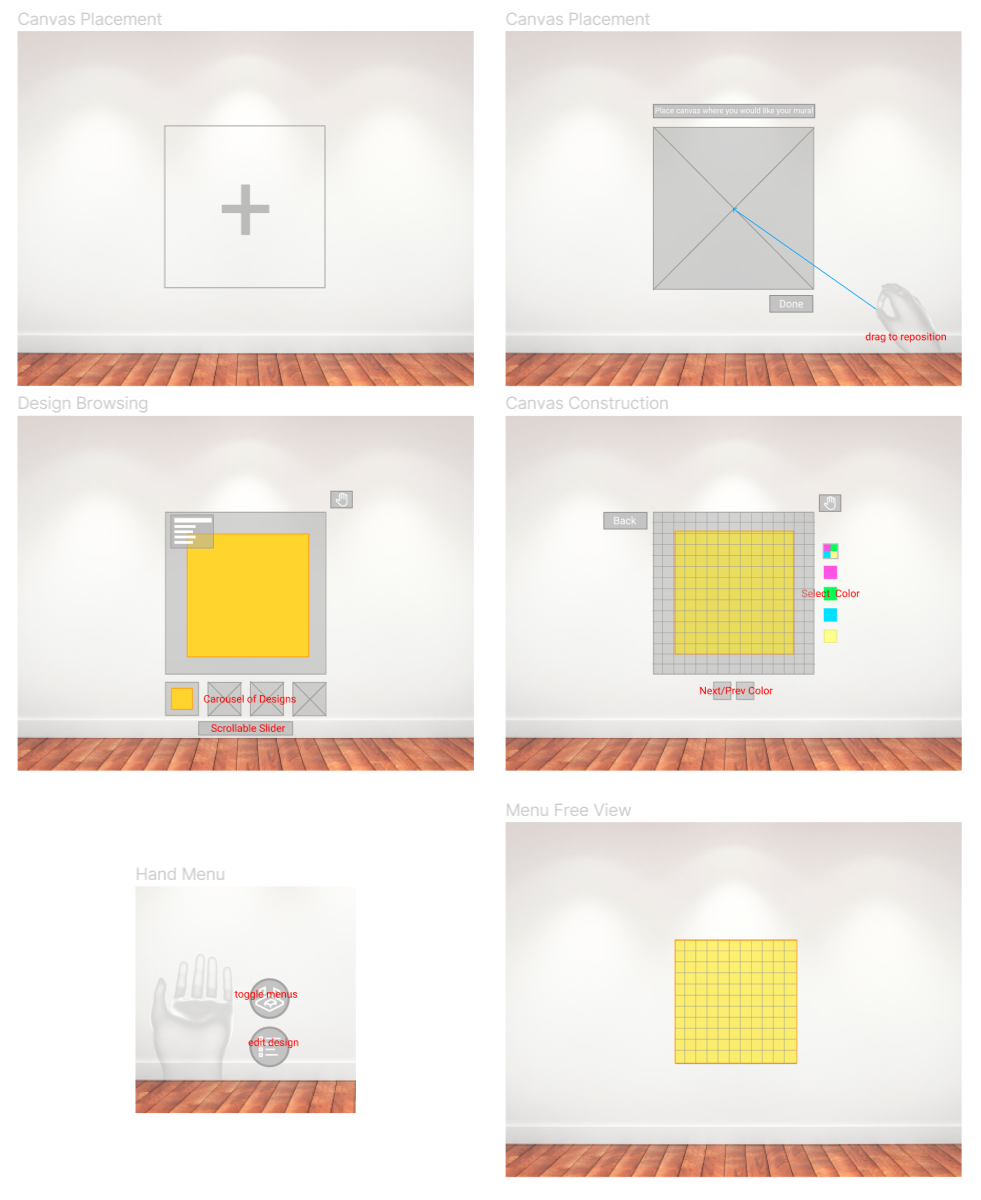
At first, the app's layout was fairly simple, only utilizing a two-dimensional on-the-wall interface. But as we continued to iterate, more complex interfaces like hand menus and floating consoles started to be used.

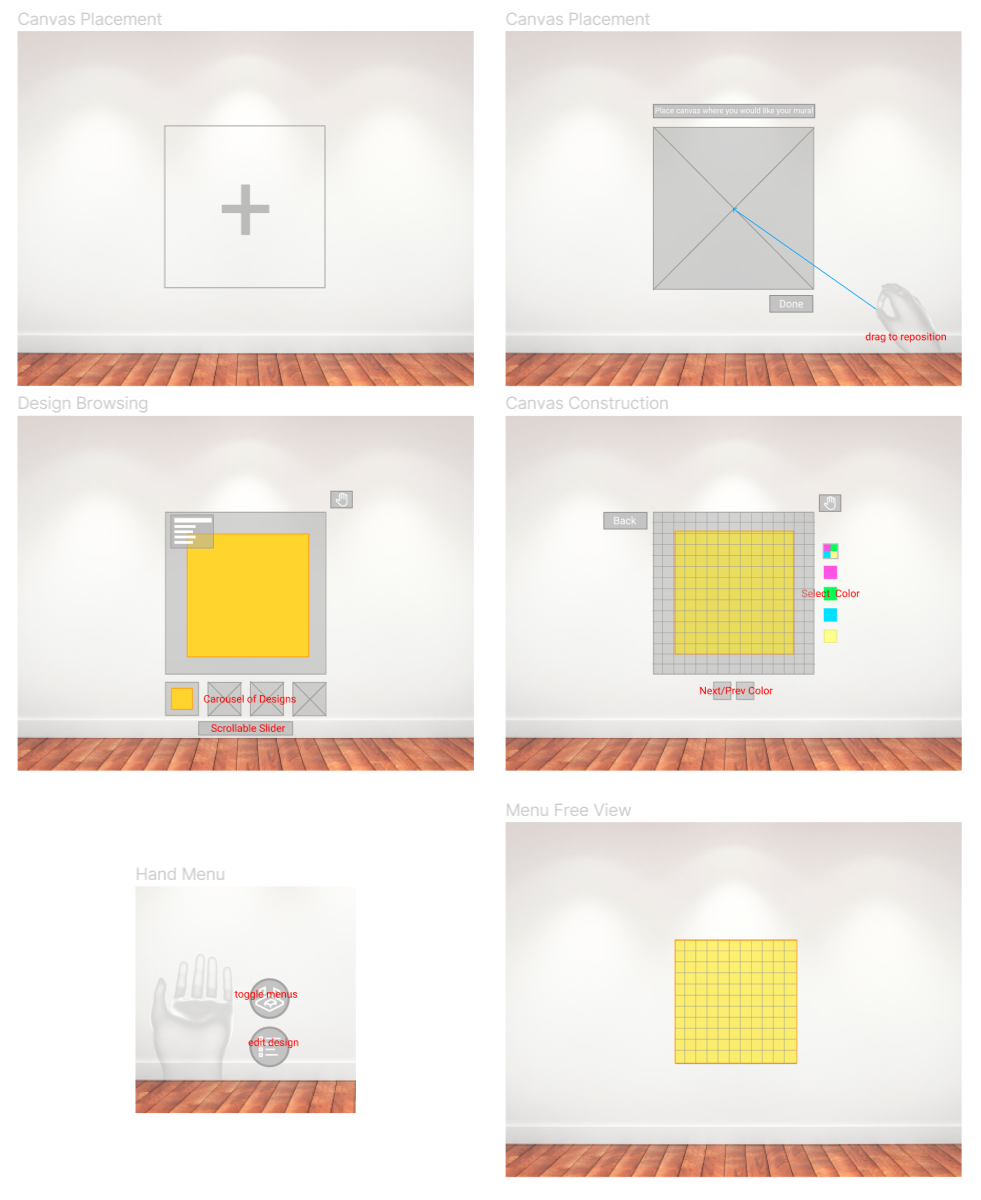
Initial Flow
Getting Comfortable With 3D
This being the first time I had designed a 3D interface, I struggled with the best way to arrange content in space and decide which features should be available in specific contexts.
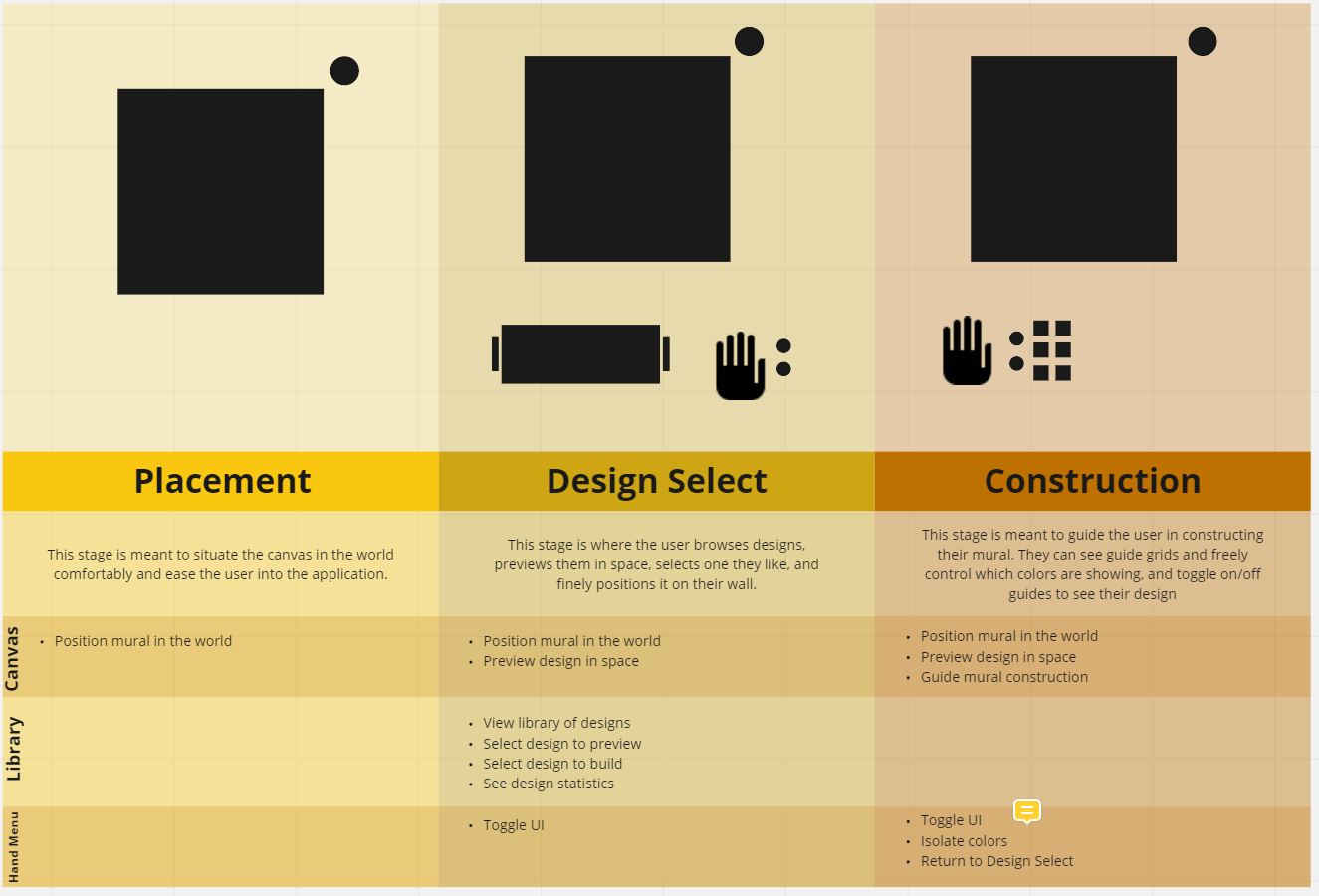
Our layouts went through several rounds of redesigns before they started to become coherent. To help us stay organized, we created a simple outline that broke down the features available, the form they these features would take, and how they changed depending on which stage of process the user was on.
From this initial plan we were able to make some functional prototypes in Unity to test the effectiveness of an AR guide with side-by-side mural construction.
Embracing the Post-it Brand
We then moved on to the challenge of integrating the iconic Post-it brand into our app. The goal was to push beyond the futuristic sleekness of most AR/VR applications and capture Post-it's light-hearted, work-in-progress identity.

Post-it brand examples

Fun, Messy and Light
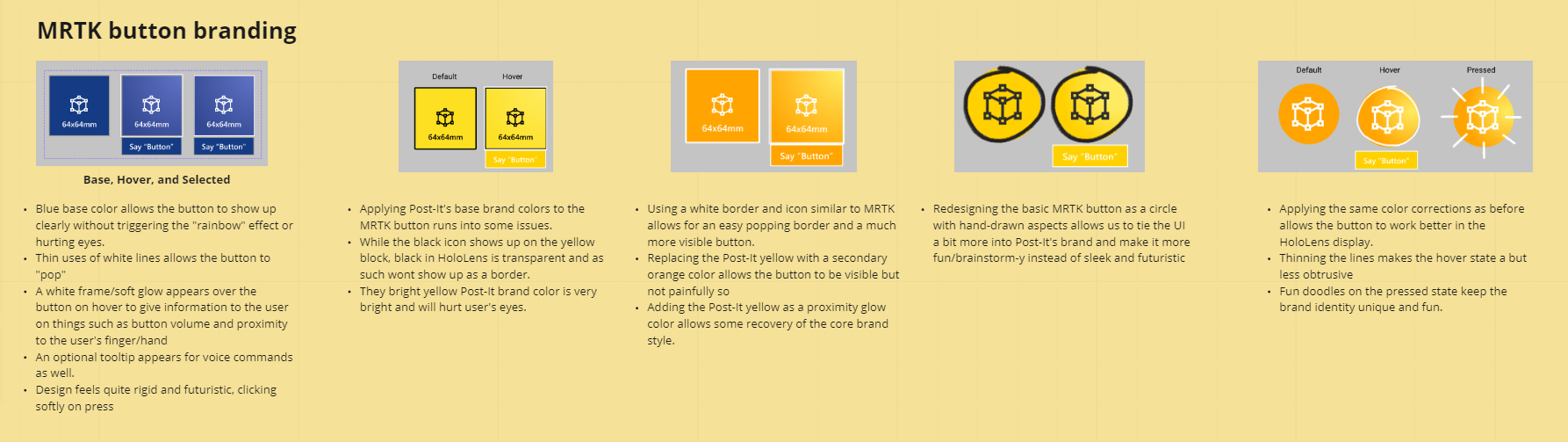
Brand Optimizations
Below is a glimpse into our early attempts at modifying the base MRTK button with the unique character that defines Post-it. It was important to tweak the design to retain proper visual clarity within the HoloLens 2 display.
Beyond Visuals
In an 3D interface, the visuals are only a fraction of the experience. Sound and movement play pivotal roles in making an interface feel tactile and responsive.
We sought to make our interface feel like it was made of marker and paper to better work with the physical action it was assisting. Hand-drawn elements spring to life, quickly scribbled into the air, while paper murals fluttered onto walls.
We utilized P5js to merge visual and auditory components to rapidly get a sense of the "feel" of our designs. Below is a sample of the previous button design in action.
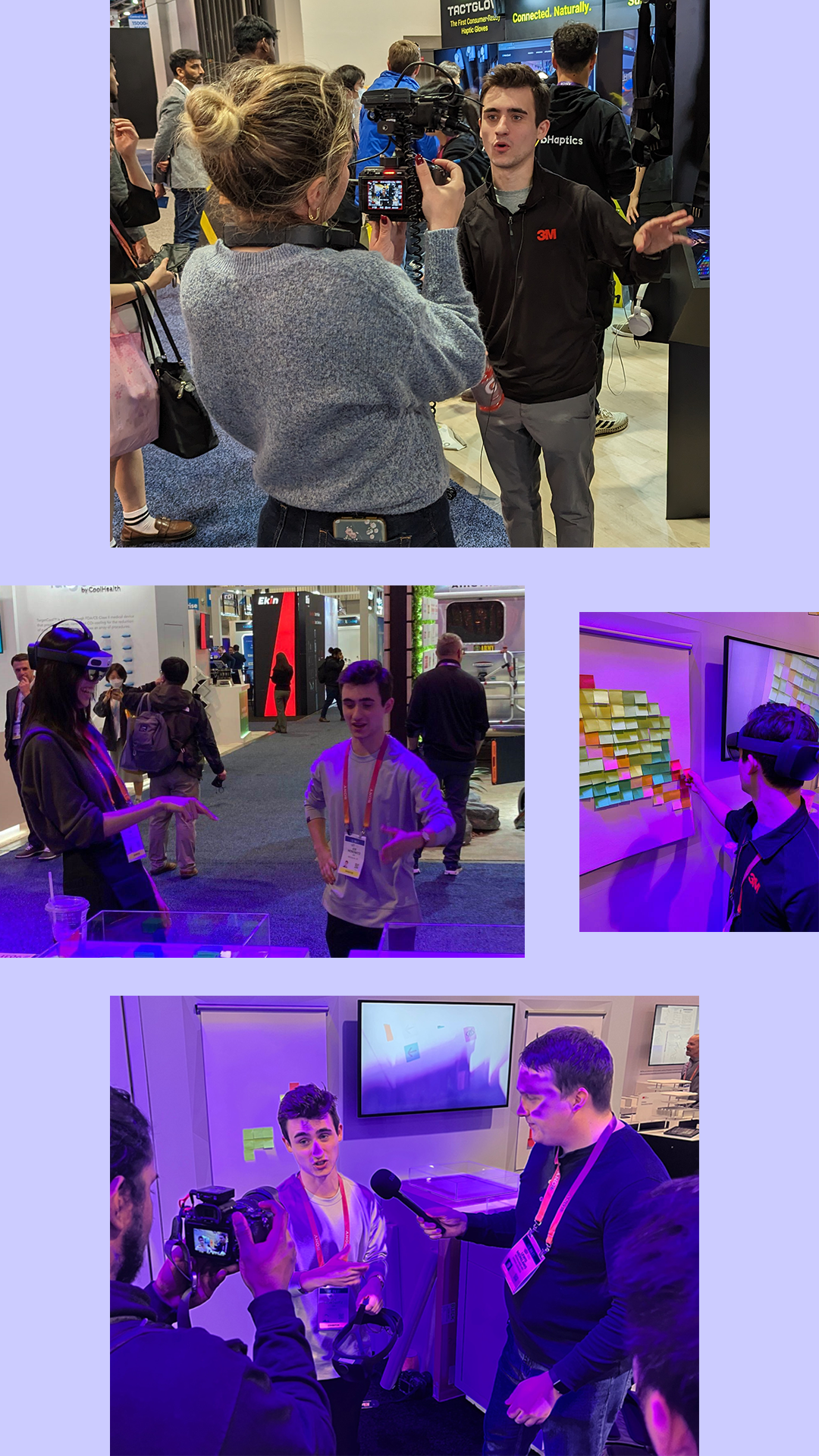
The Post-it AR demo surpassed all expectations, resulting in enough support from 3M to file a patent on the function of the app. We were thrilled with the outcome of our project — an engaging and distinctly Post-it AR showcase.
Future Plans: Thinking Bigger
My time working at CES was not without its fair share of hurdles. Juggling headsets that broke or ran out of battery mid-demo resulted in misaligned AR content. Displaying the headset's content with spotty internet connection proved impossible and managing the flow of guests was extremely tedious.
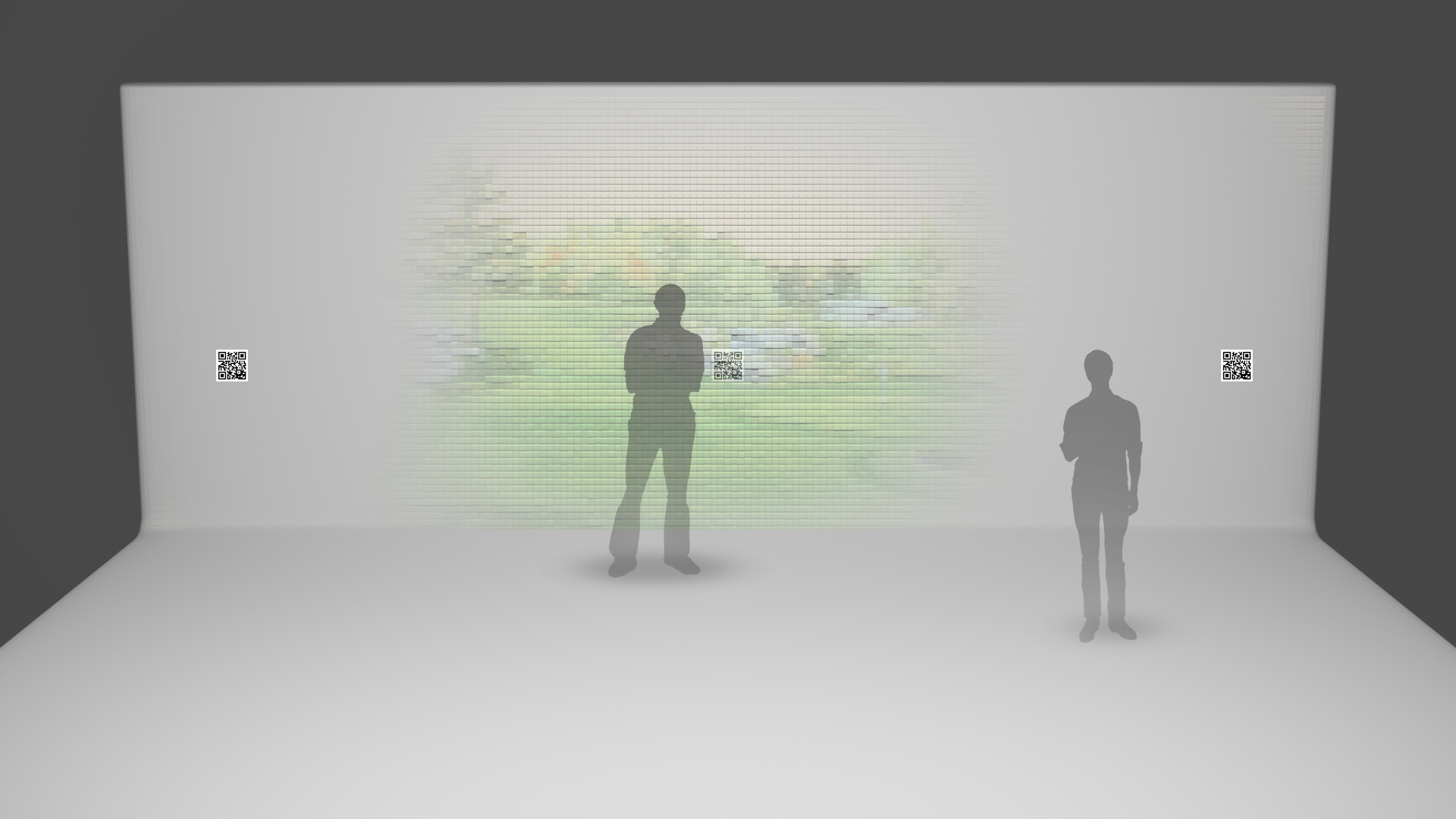
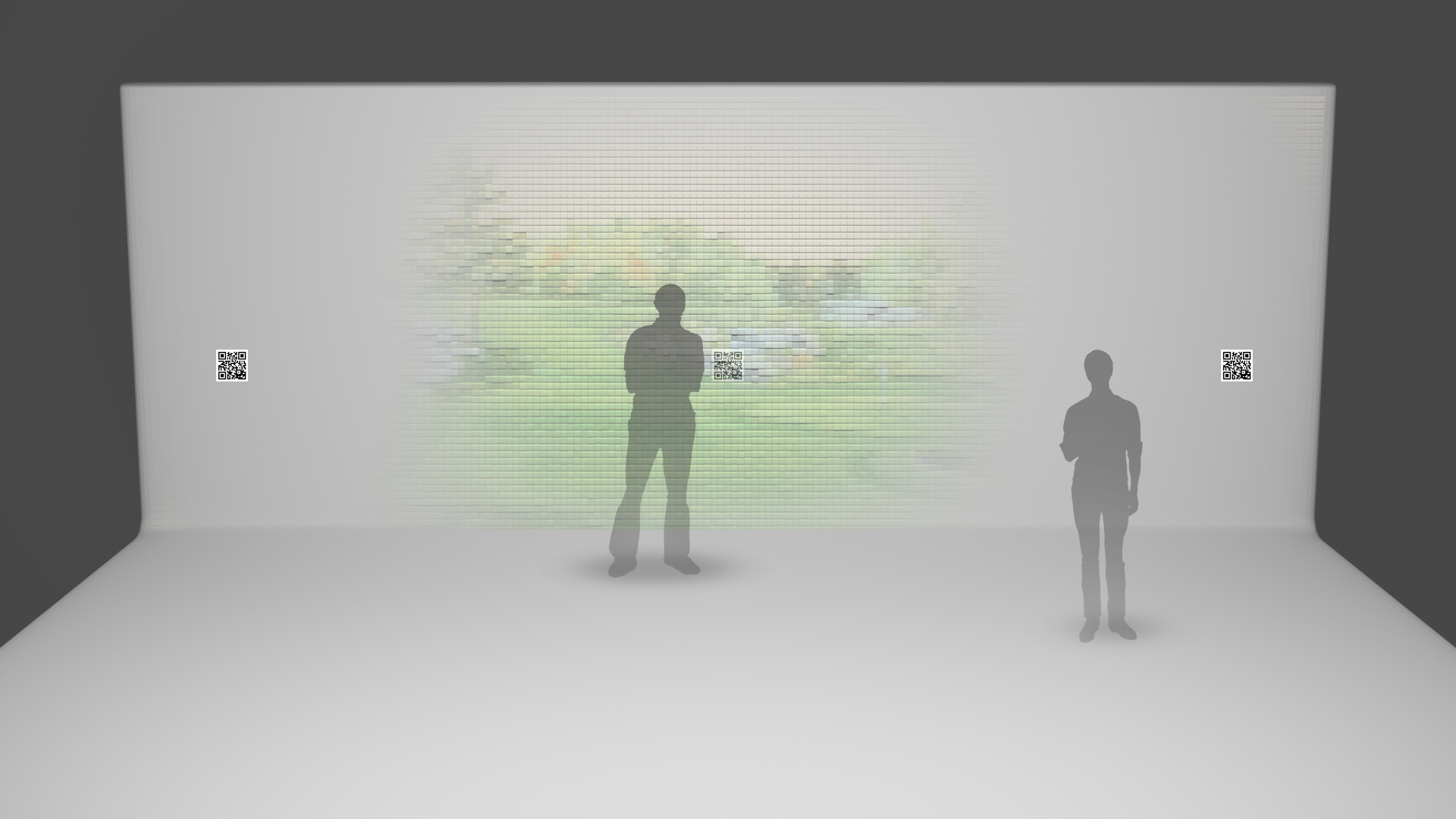
Encountering these challenges proved invaluable for our design process as we looked to scaling up to large scale, multi-day murals. We recognized the importance of planning the booth layout ahead of time. This allowed us to control the flow of users through the showcase as well as add in tools such as QR Code anchors to help align content across headsets automatically.

Early Large Scale Mural Concepts

Large Scale Mural Alignment Testing