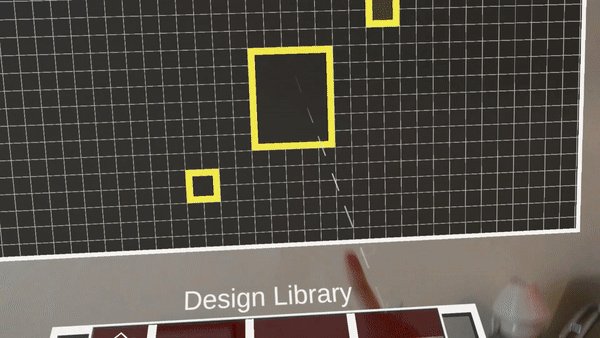
Command AR Hanging Assistance
The future of hanging solutions.

How do we design for the future?
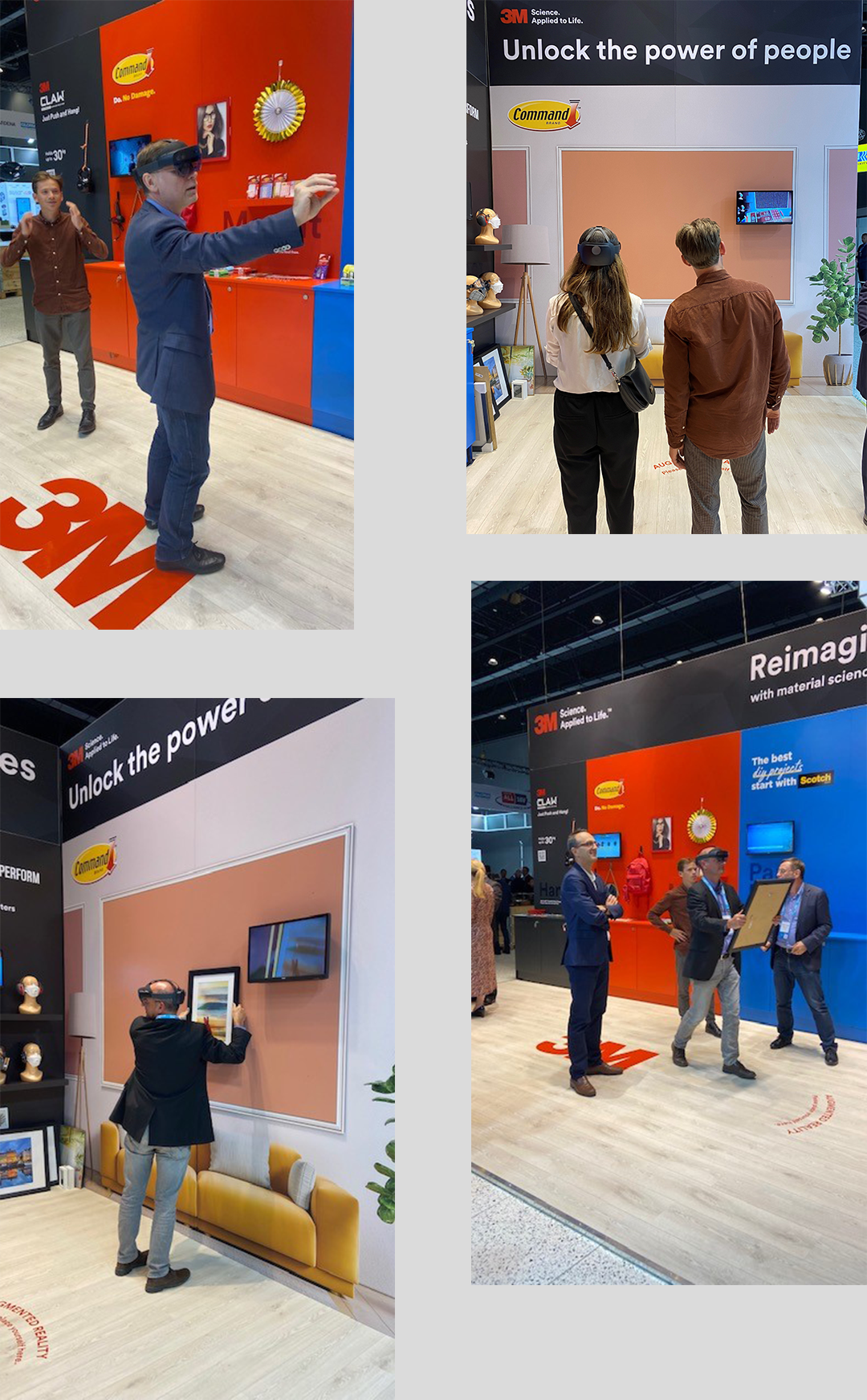
At 3M, I was constantly tasked with trying to anticipate how changes to the devices around us might affect how we use our current products. While AR wearables are still years away from existing within the hands of the consumer there is still value in trying to develop for this consumer of the future.
Speculation like this is decidedly not human centered design, it is designing for what might be instead of what is. It does however function as a way to get the creative blood pumping. This process is not unlike the elaborate concept cars created for trade shows or high fashion concepts; Wholely impractical but used more as sparks of inspiration for current design.
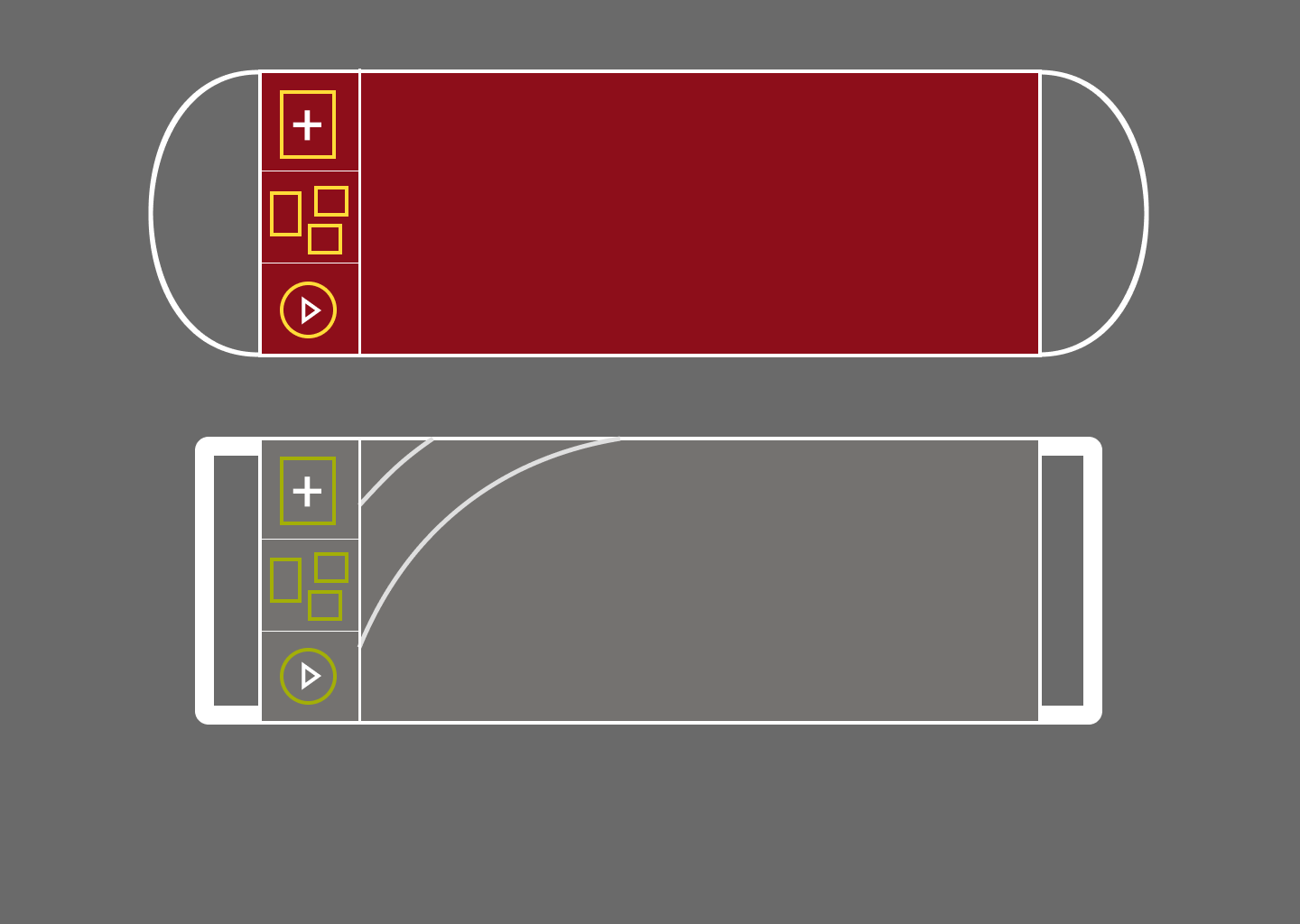
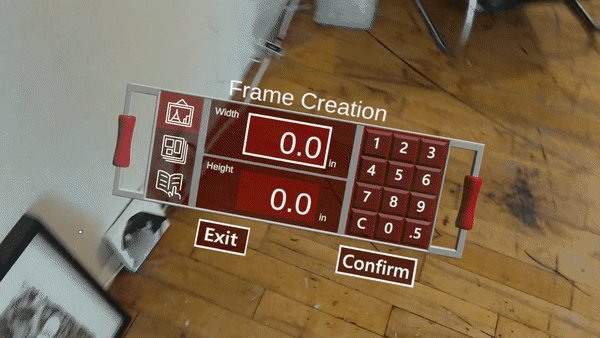
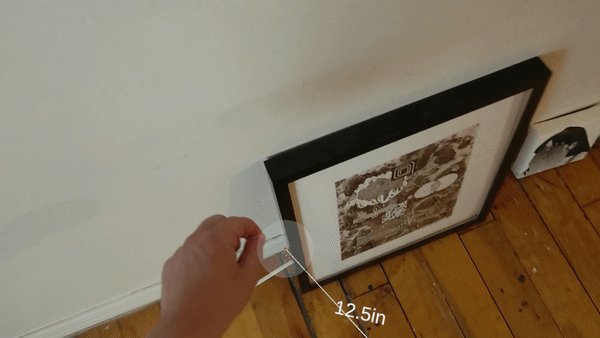
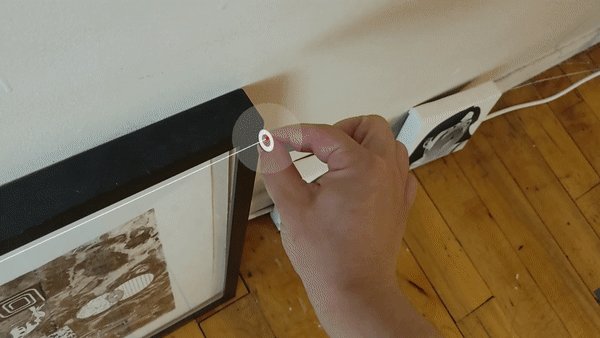
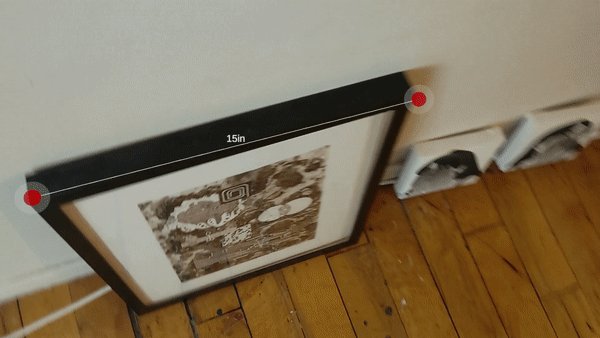
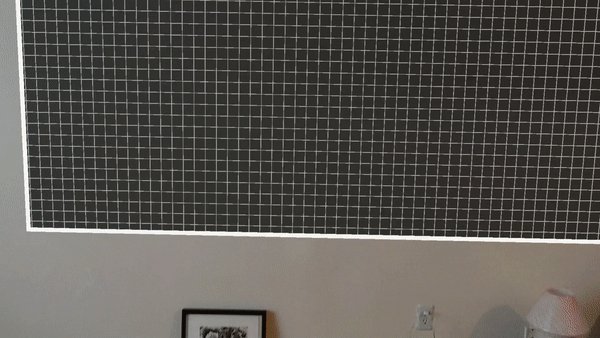
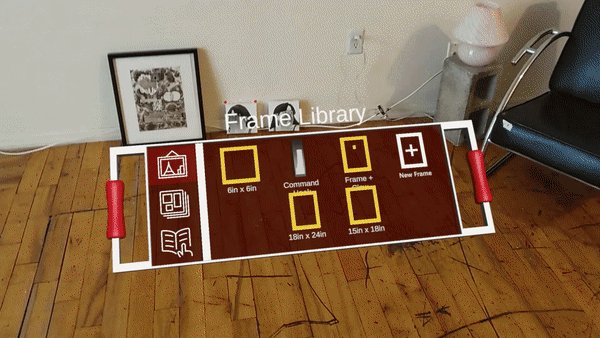
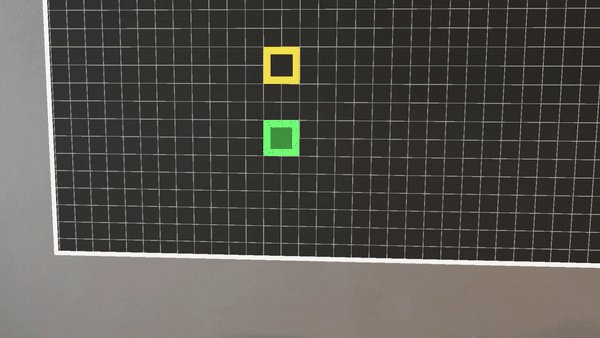
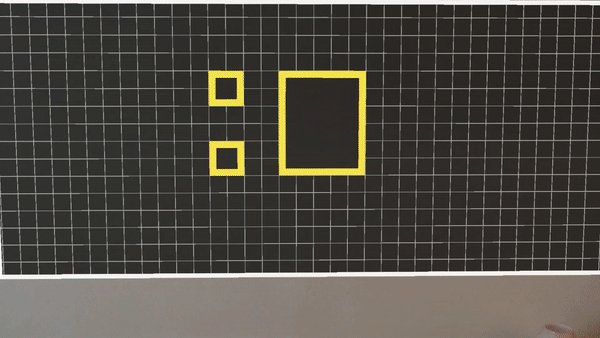
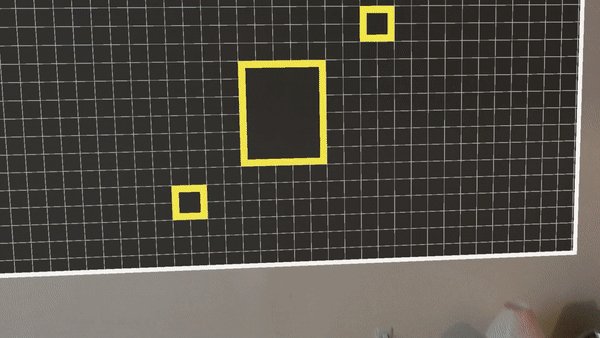
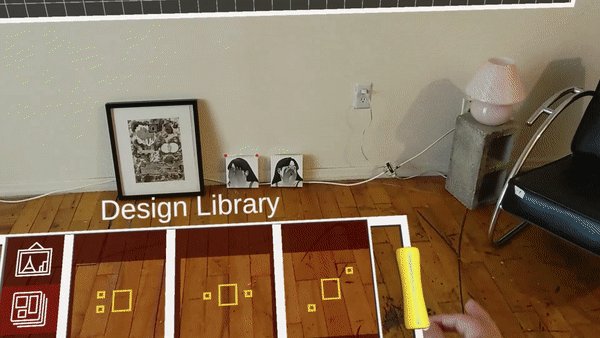
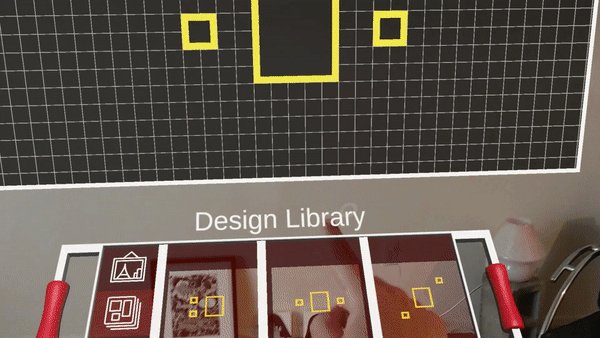
This project sought to design a wearable AR application that could assist a user in utilizing 3M's Command product line to hang frames.